Great Websites make Great First Impressions!
Category:
ARTICLE
May 3, 2024


Here's our 8-step guide for collaborative web design projects:
Step 1: Understanding Your Needs
We start by identifying your needs for the website, defining key performance indicators (KPIs), and determining what you want the website to showcase and achieve.

Step 2: Information Architecture
Next, we establish the information architecture of your site, deciding what data to include, how to present it, and how the overall flow will work.

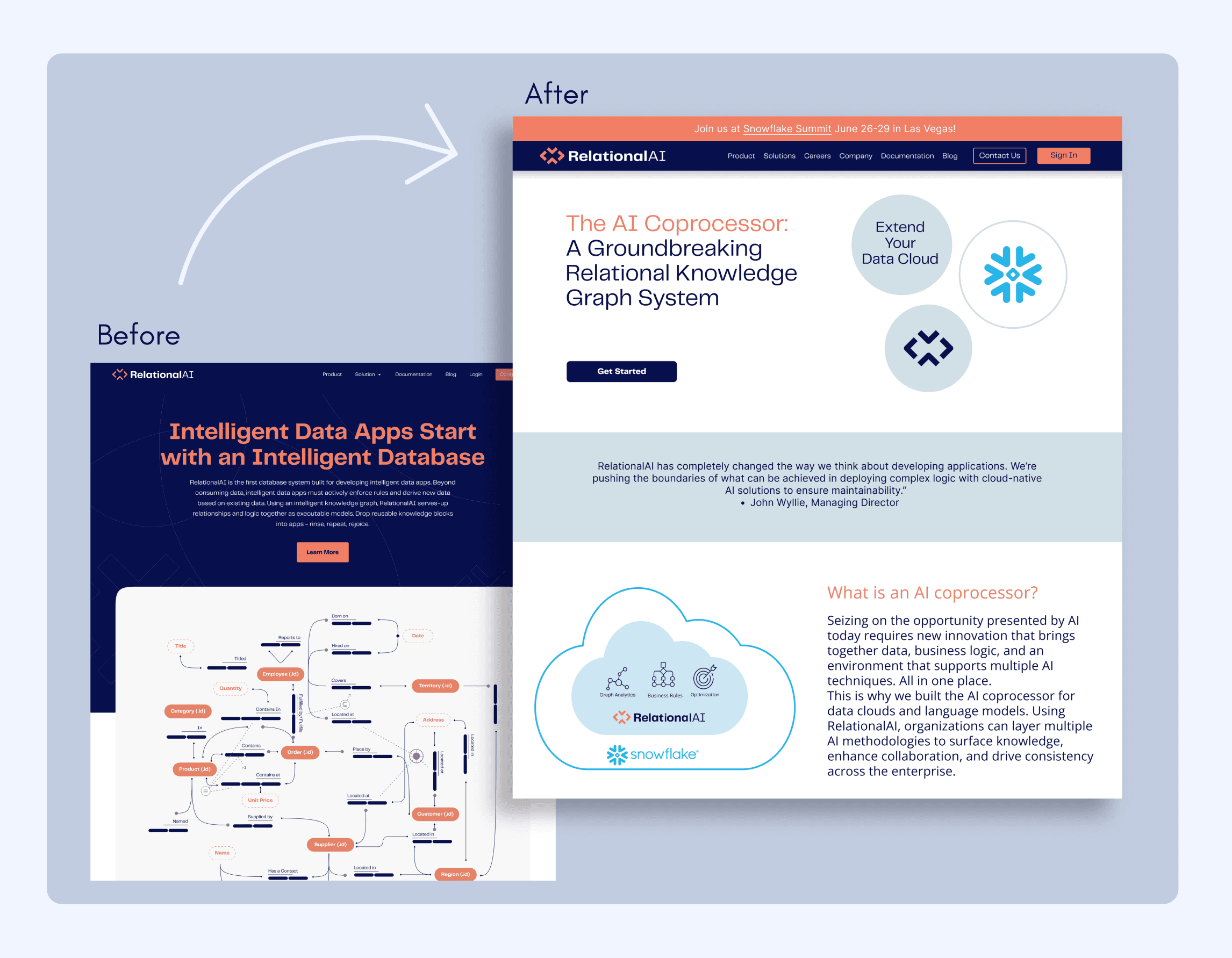
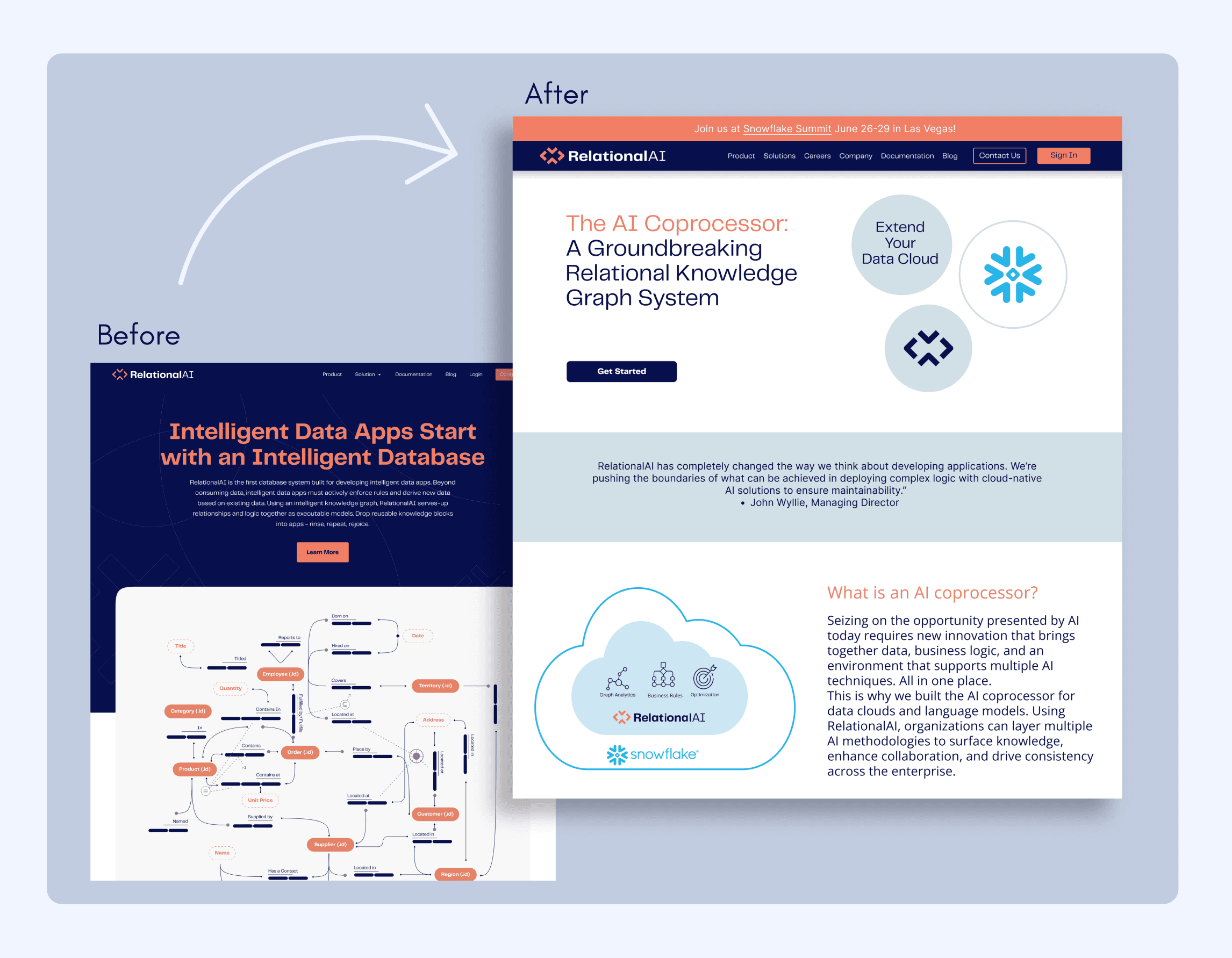
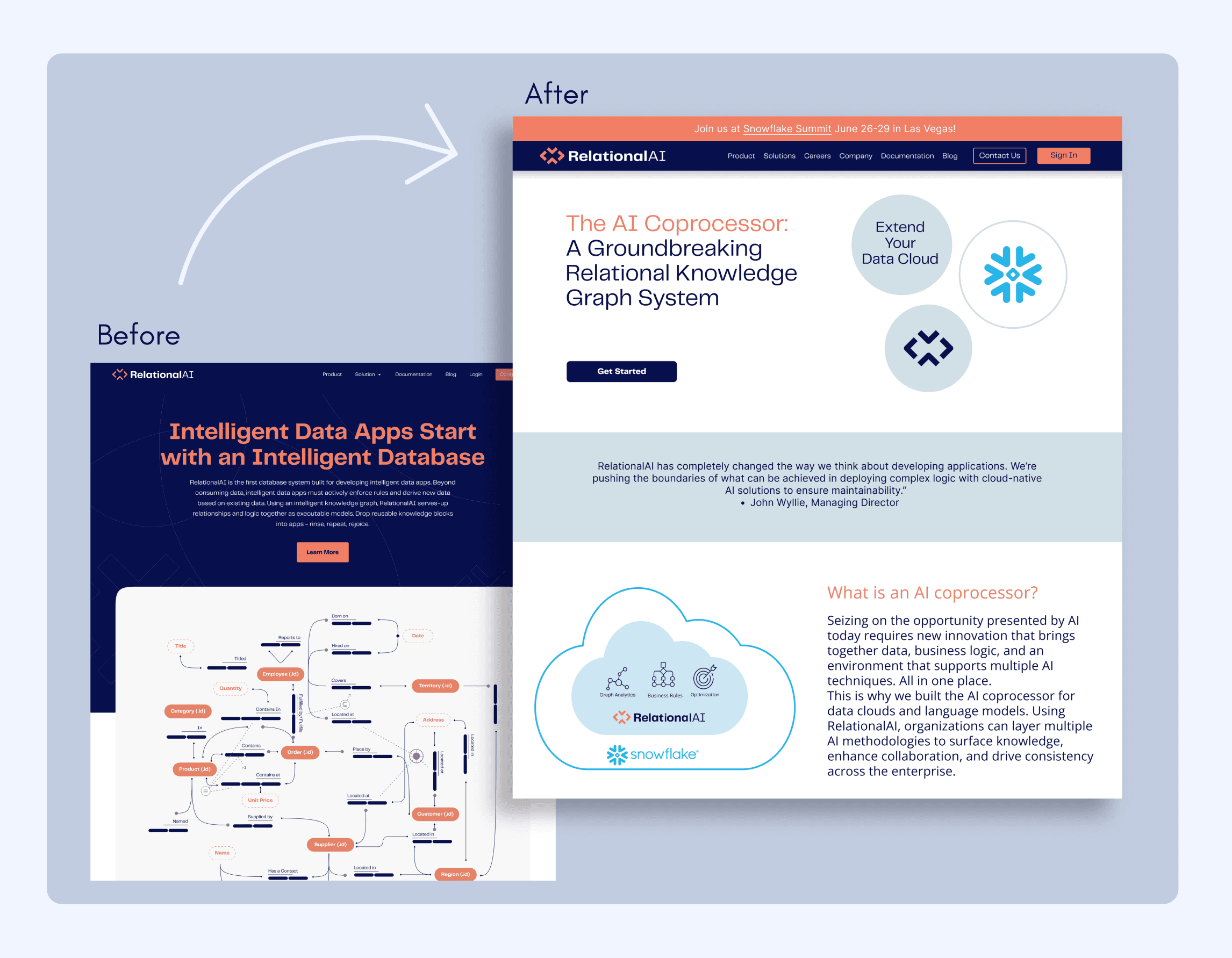
Step 3: Design Approaches
We collaborate with you to explore different design approaches, discussing whether the design should be narrative or informative and where to place social proof and other elements.

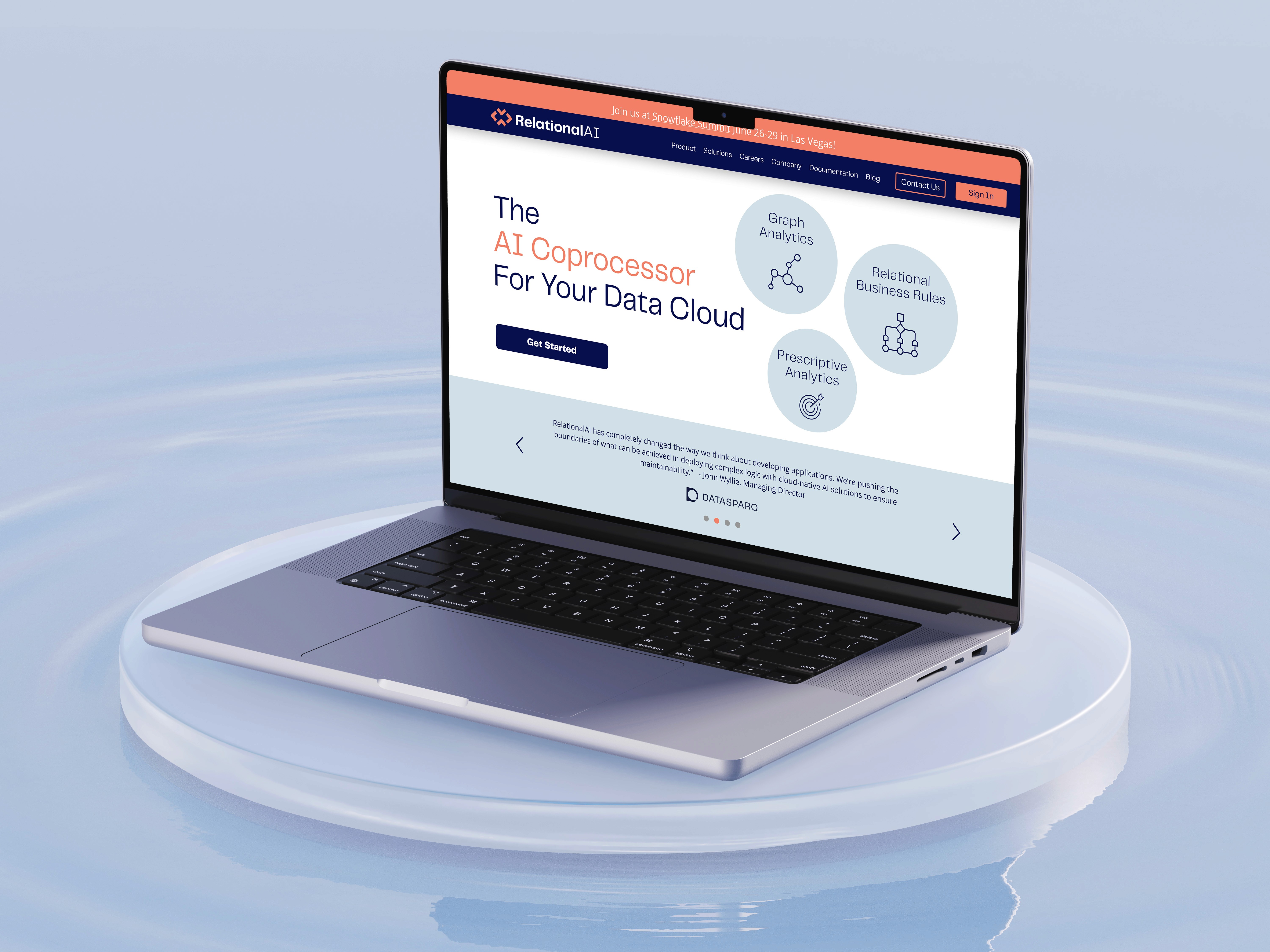
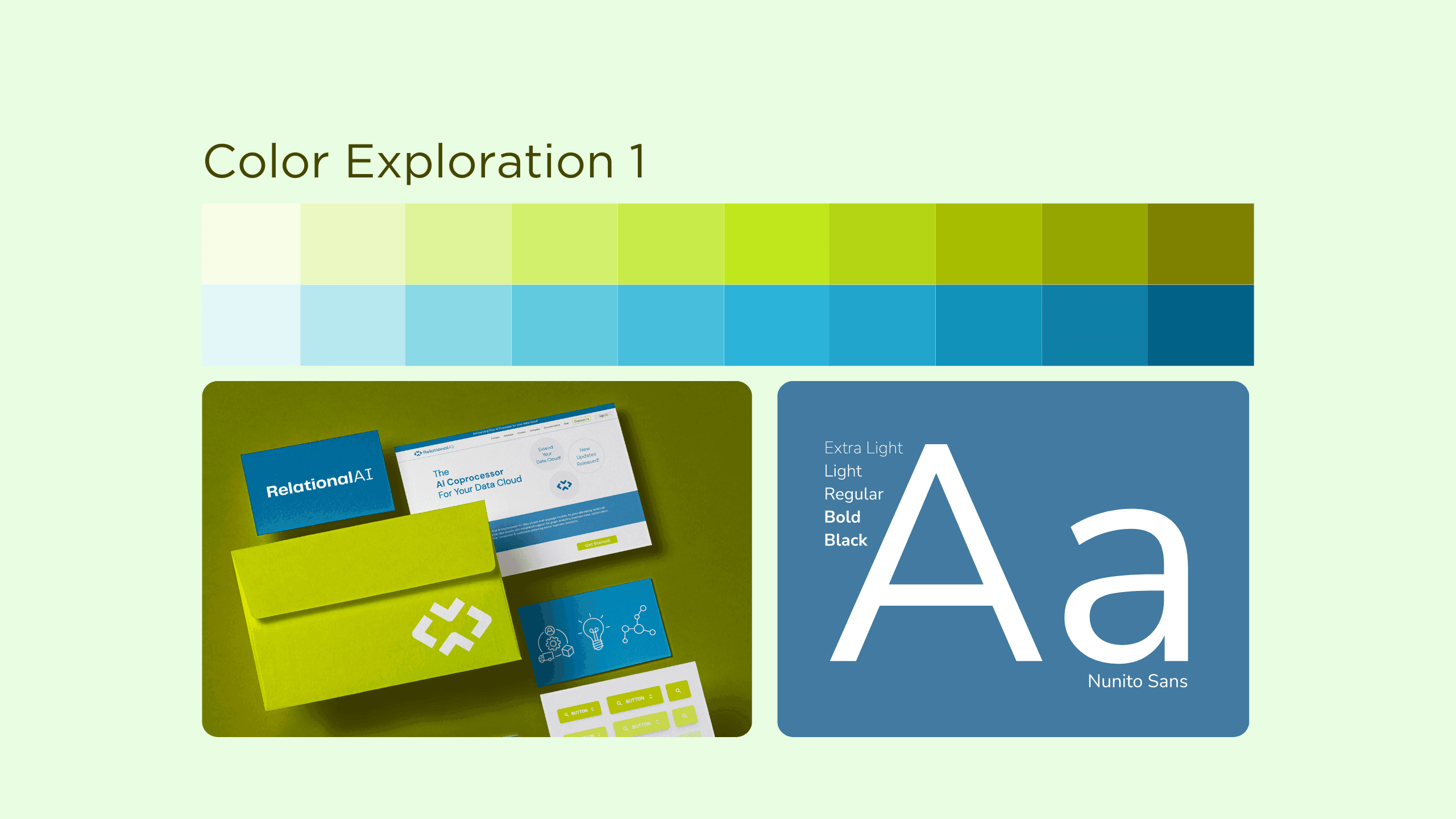
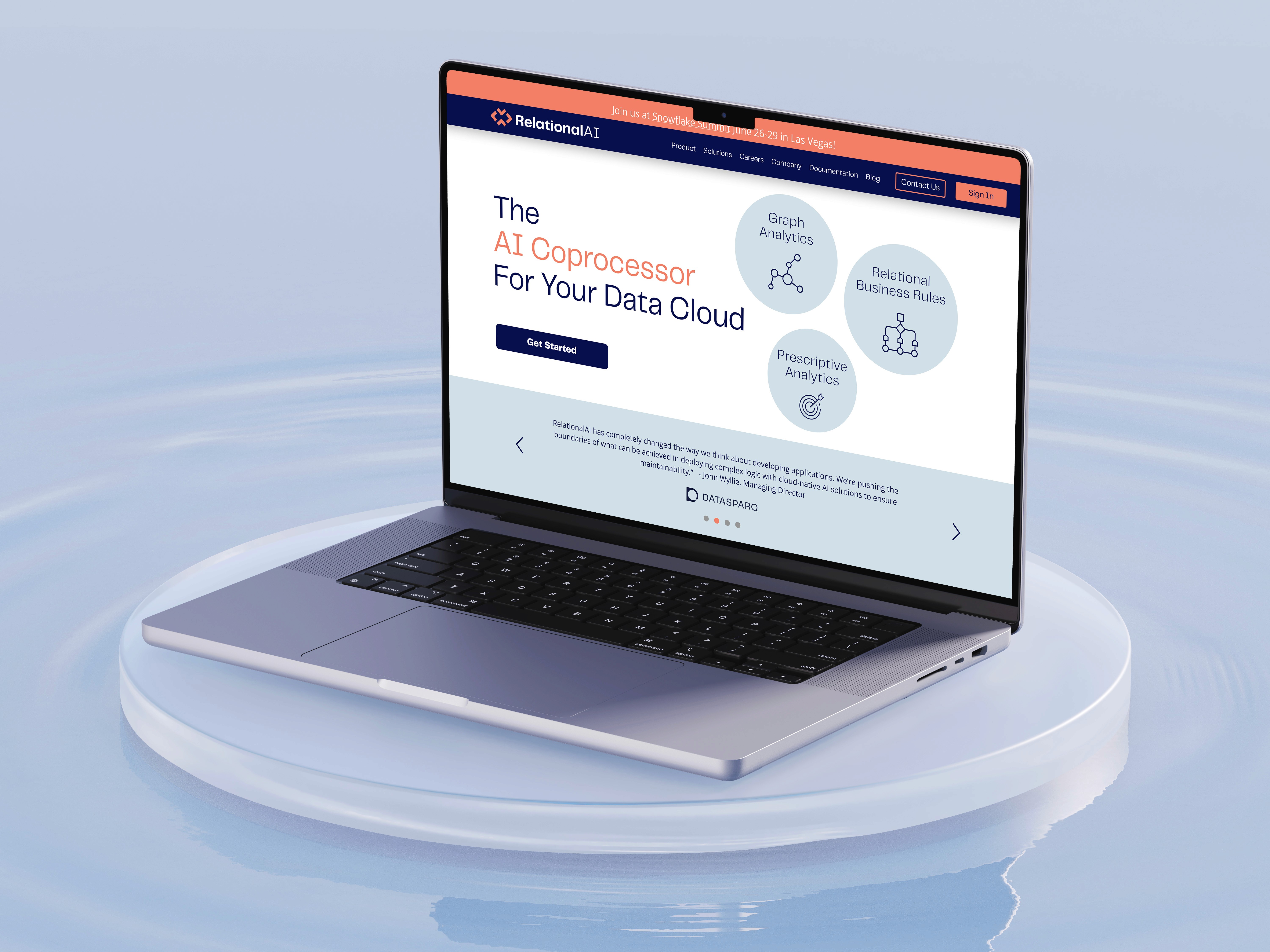
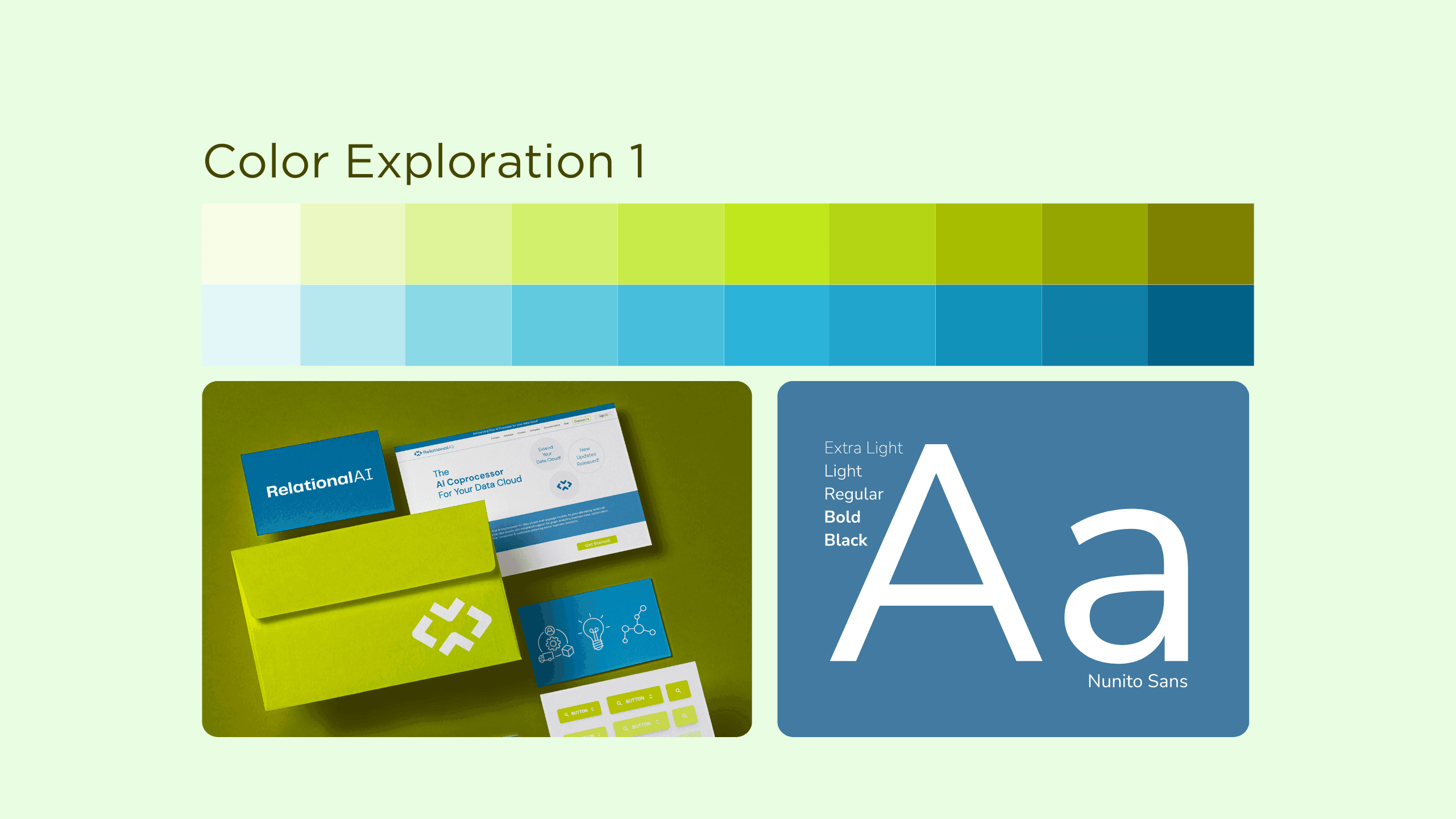
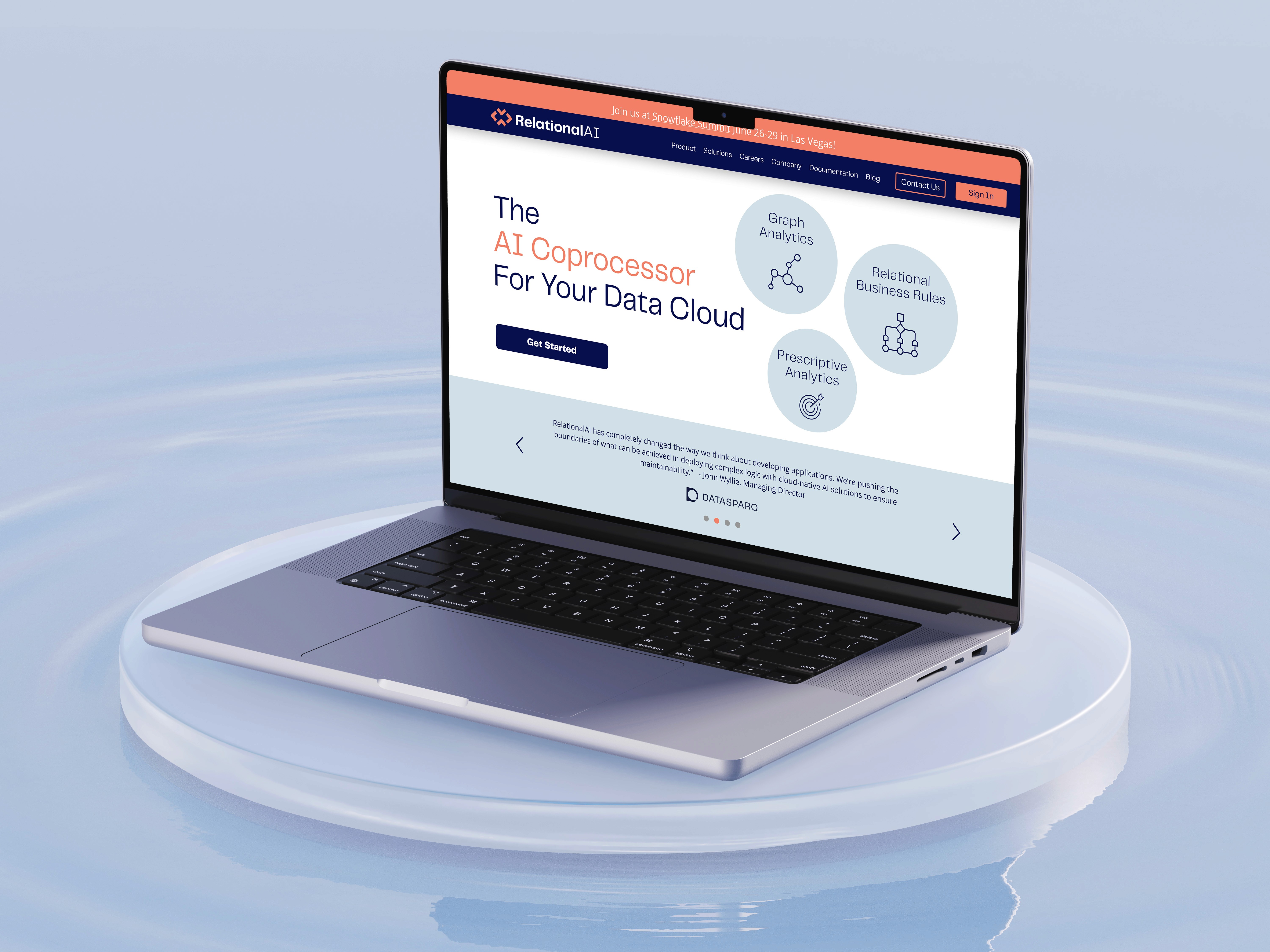
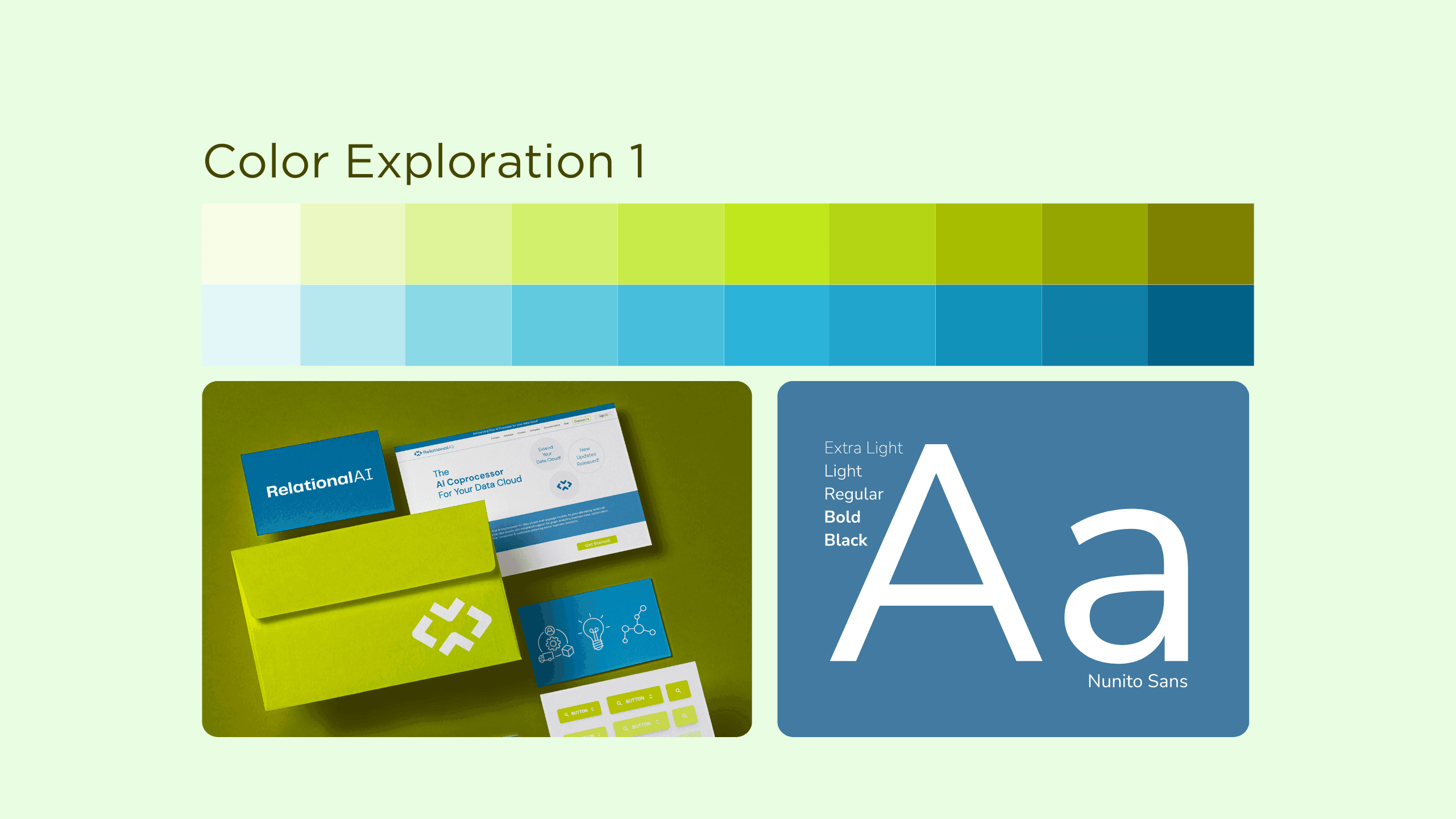
Step 4: Visual Exploration
We explore visual options, including colors and placements. All our designs comply with Web Content Accessibility Guidelines (WCAG).


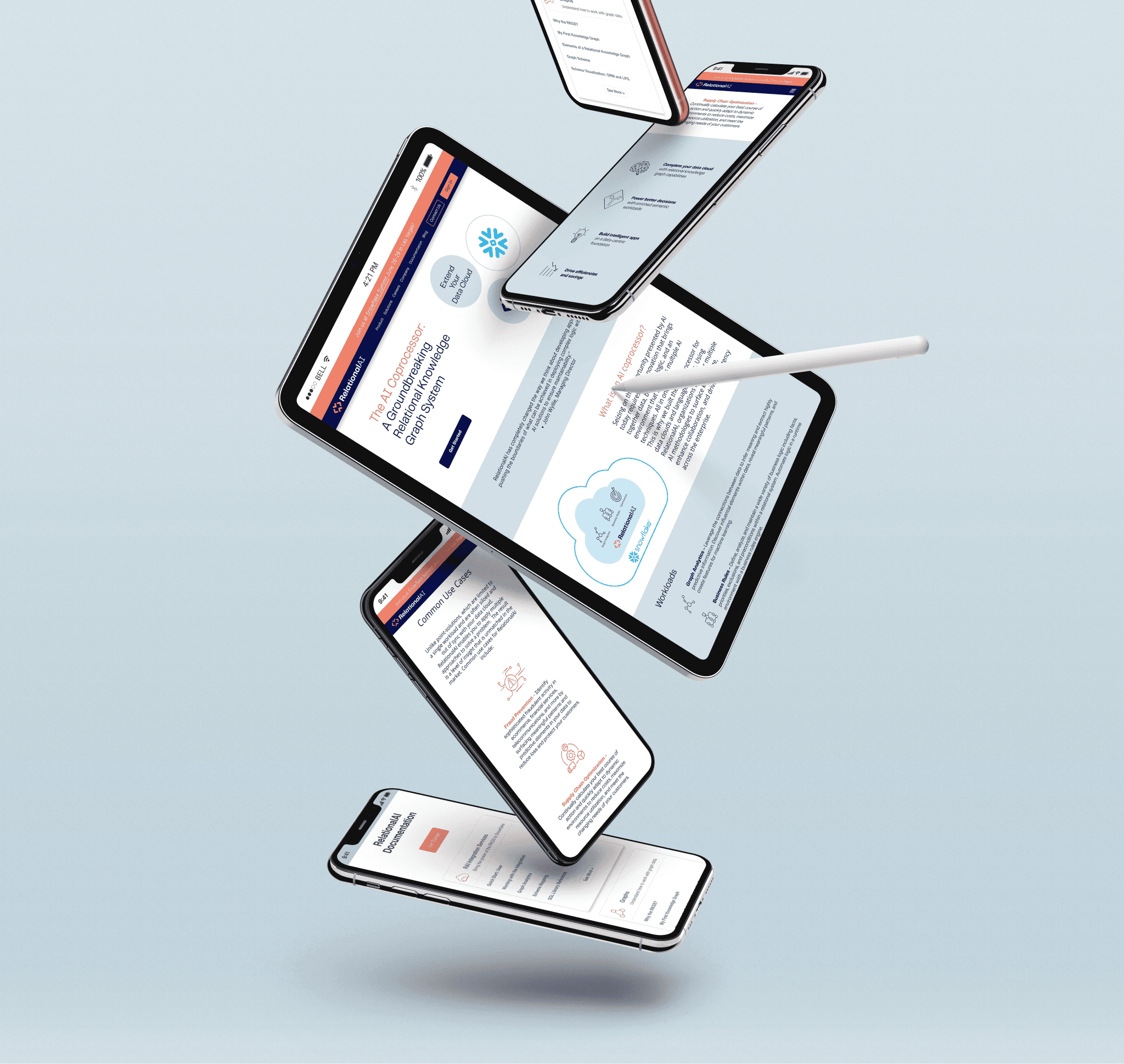
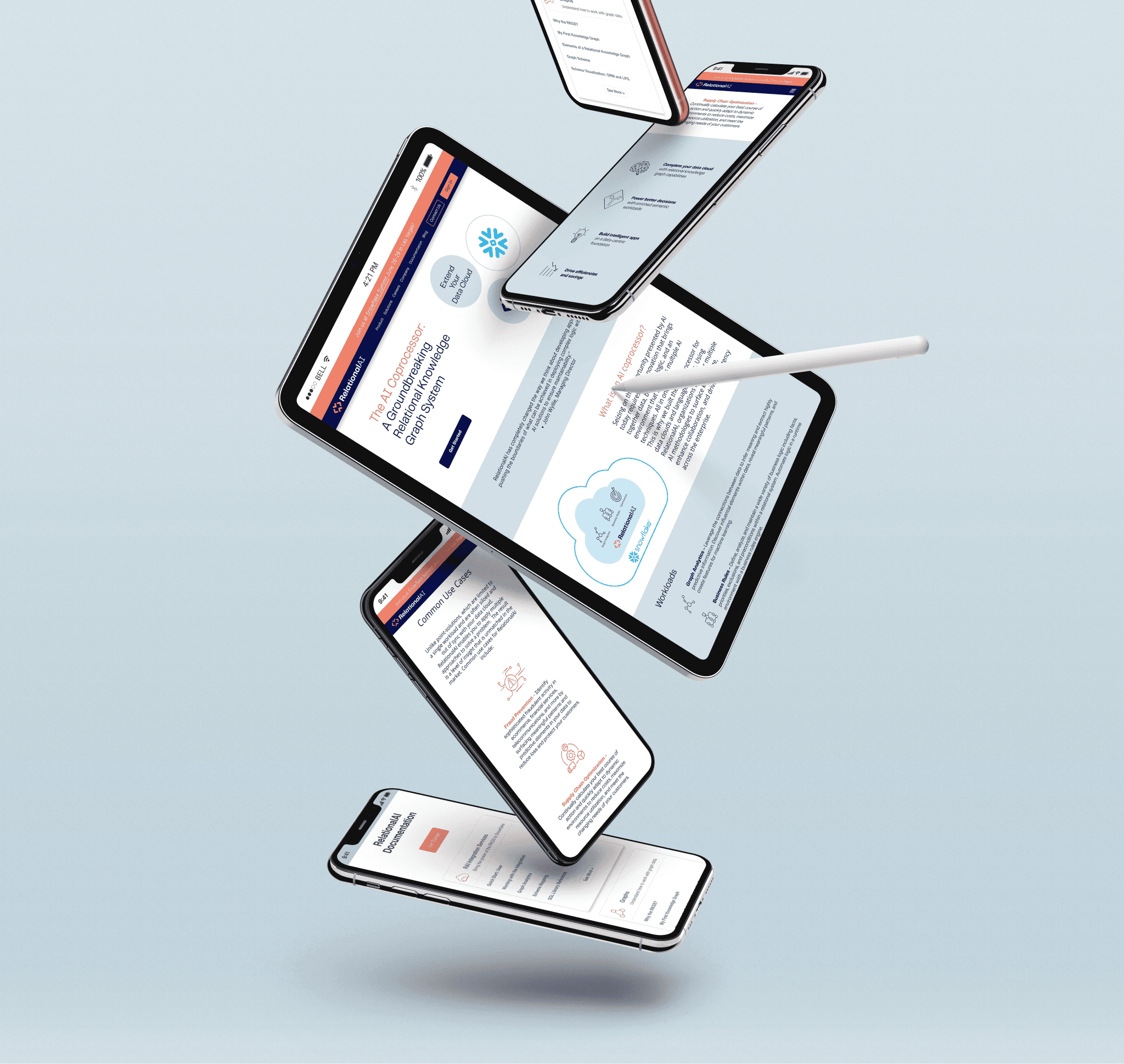
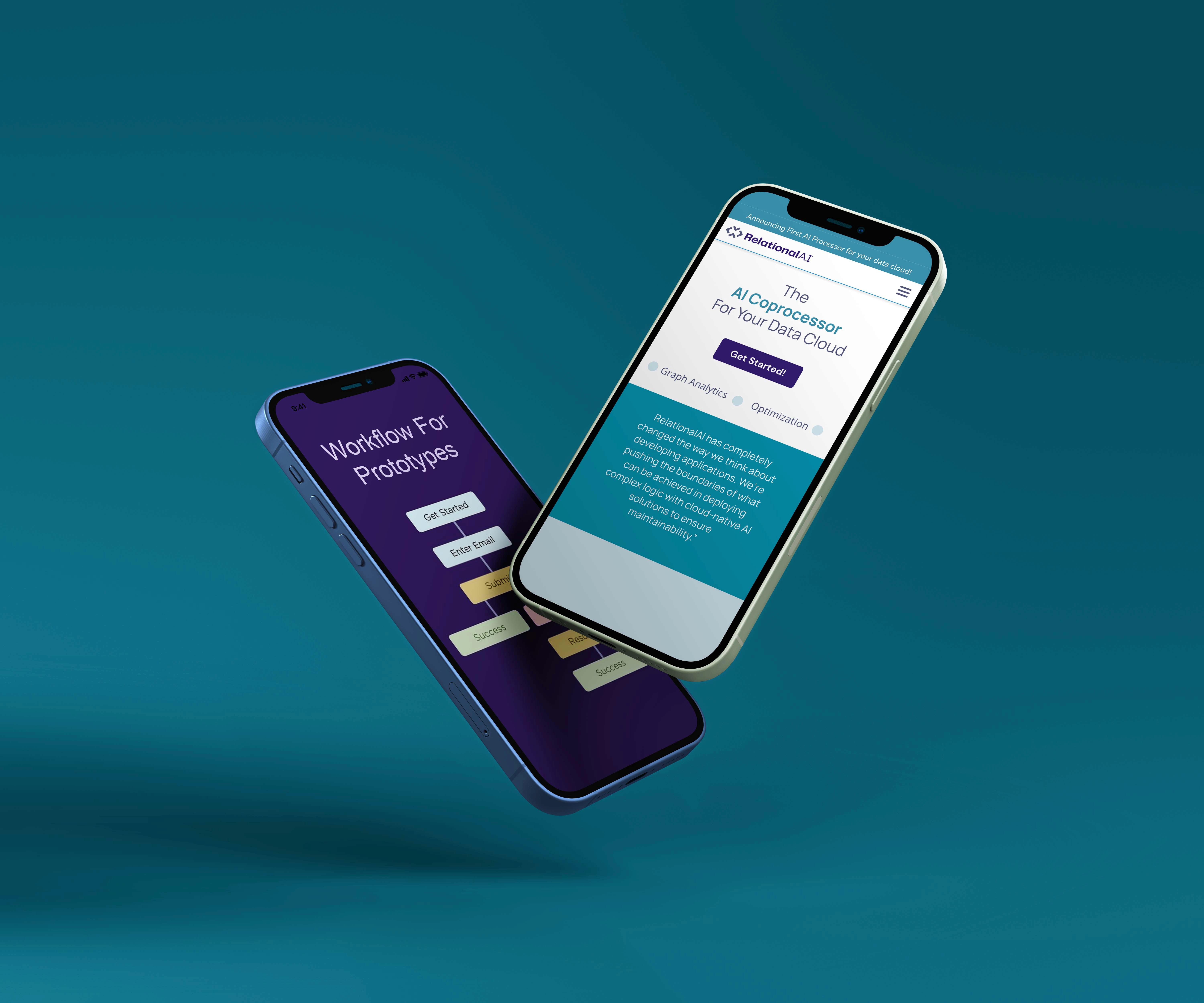
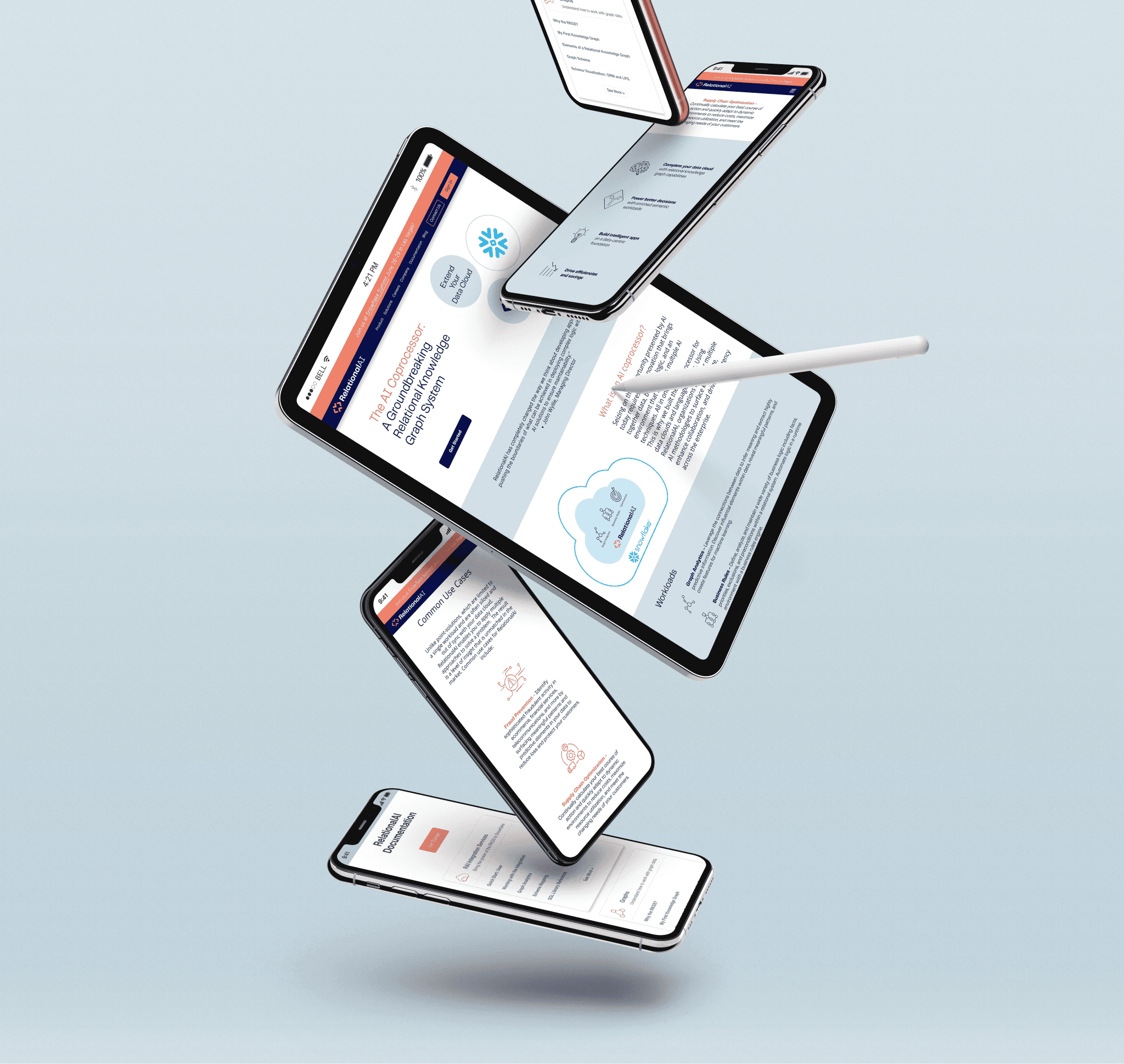
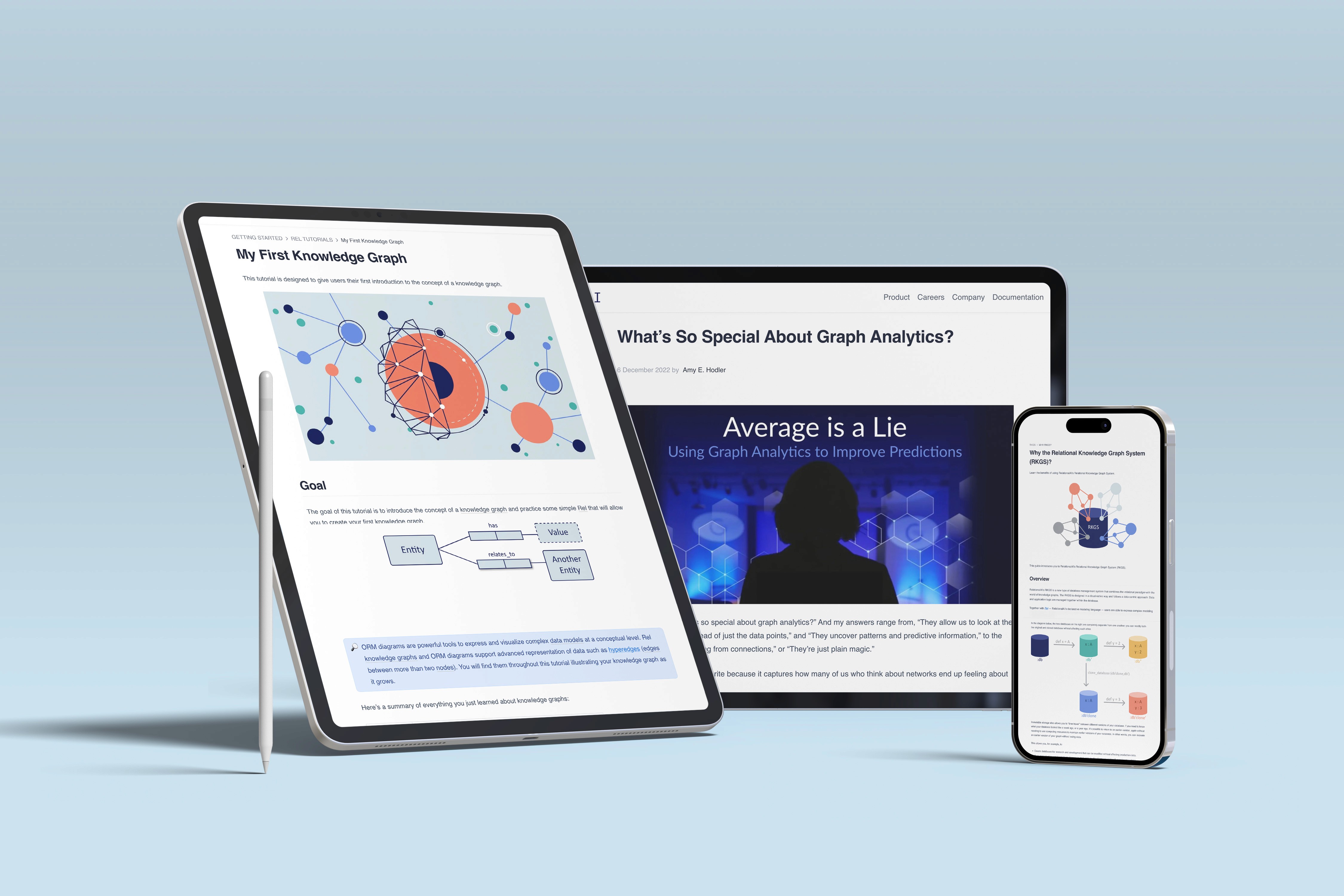
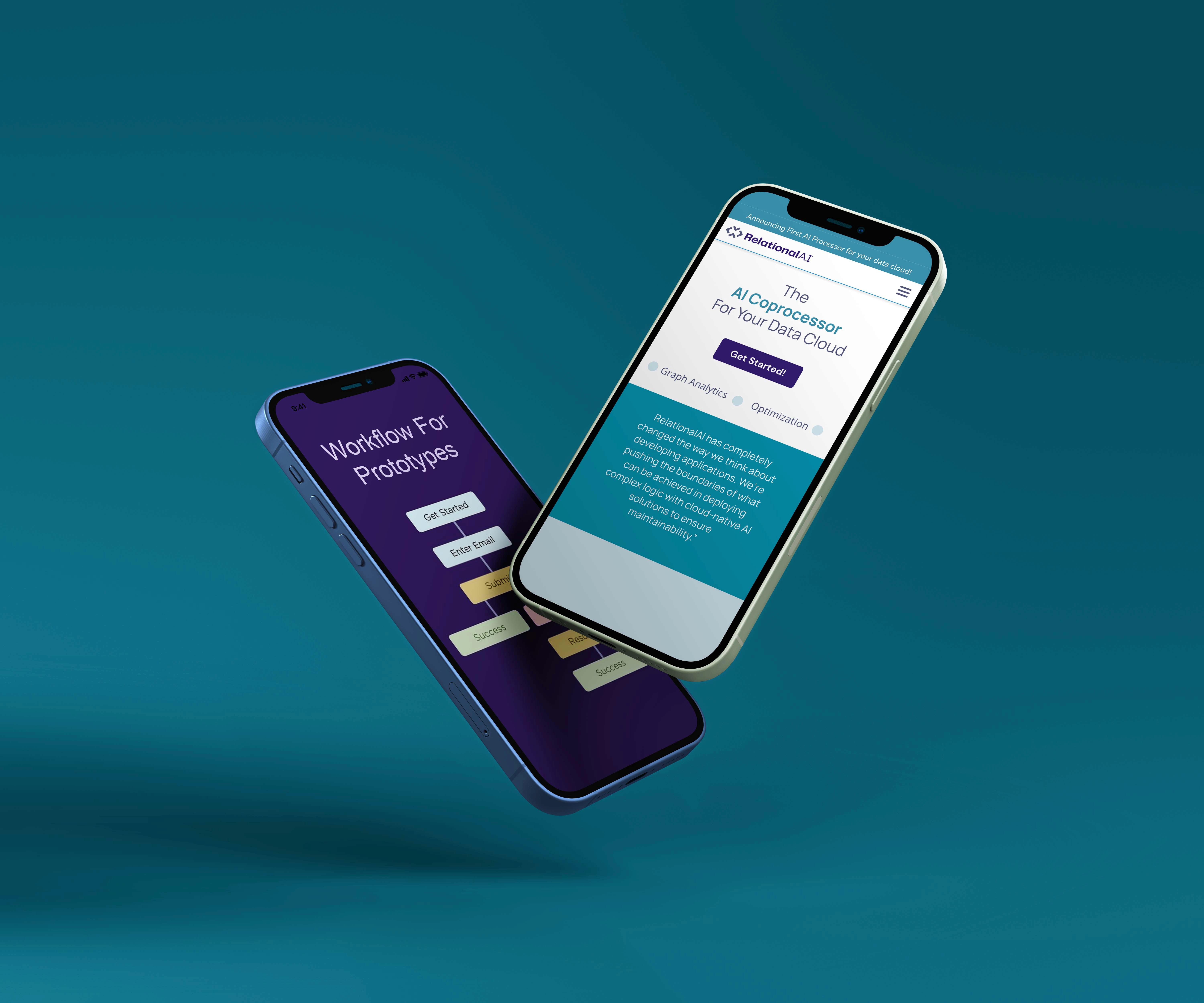
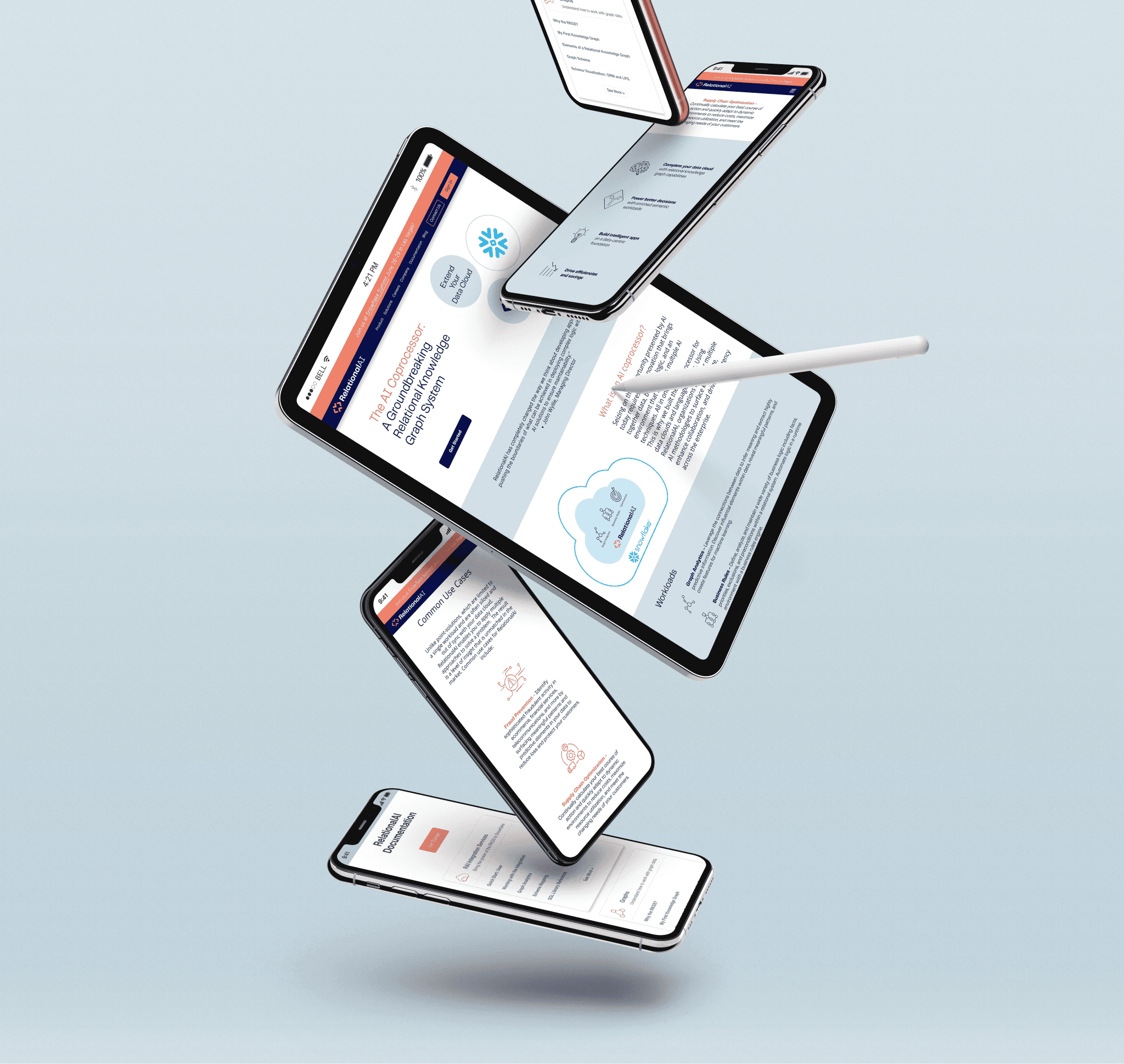
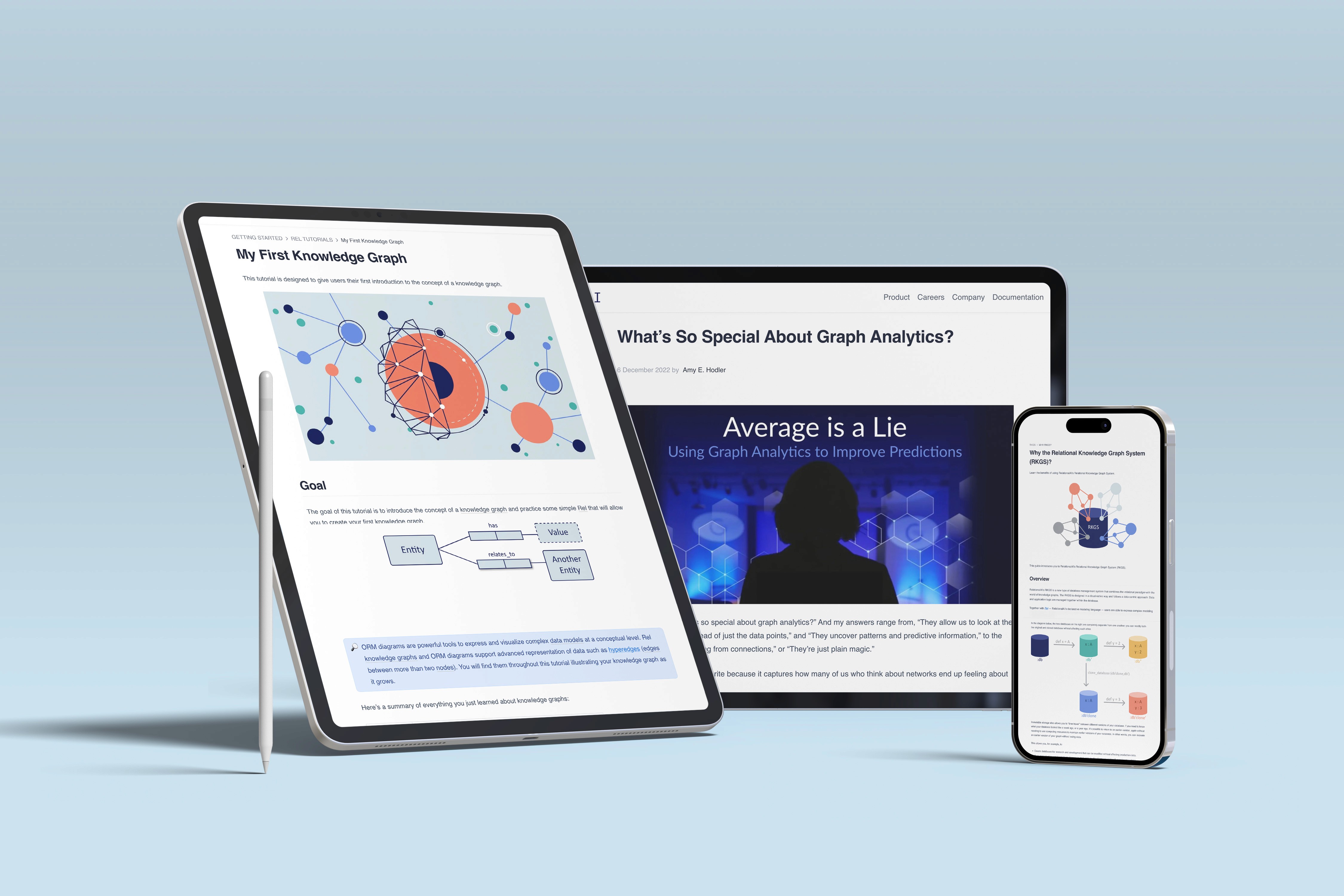
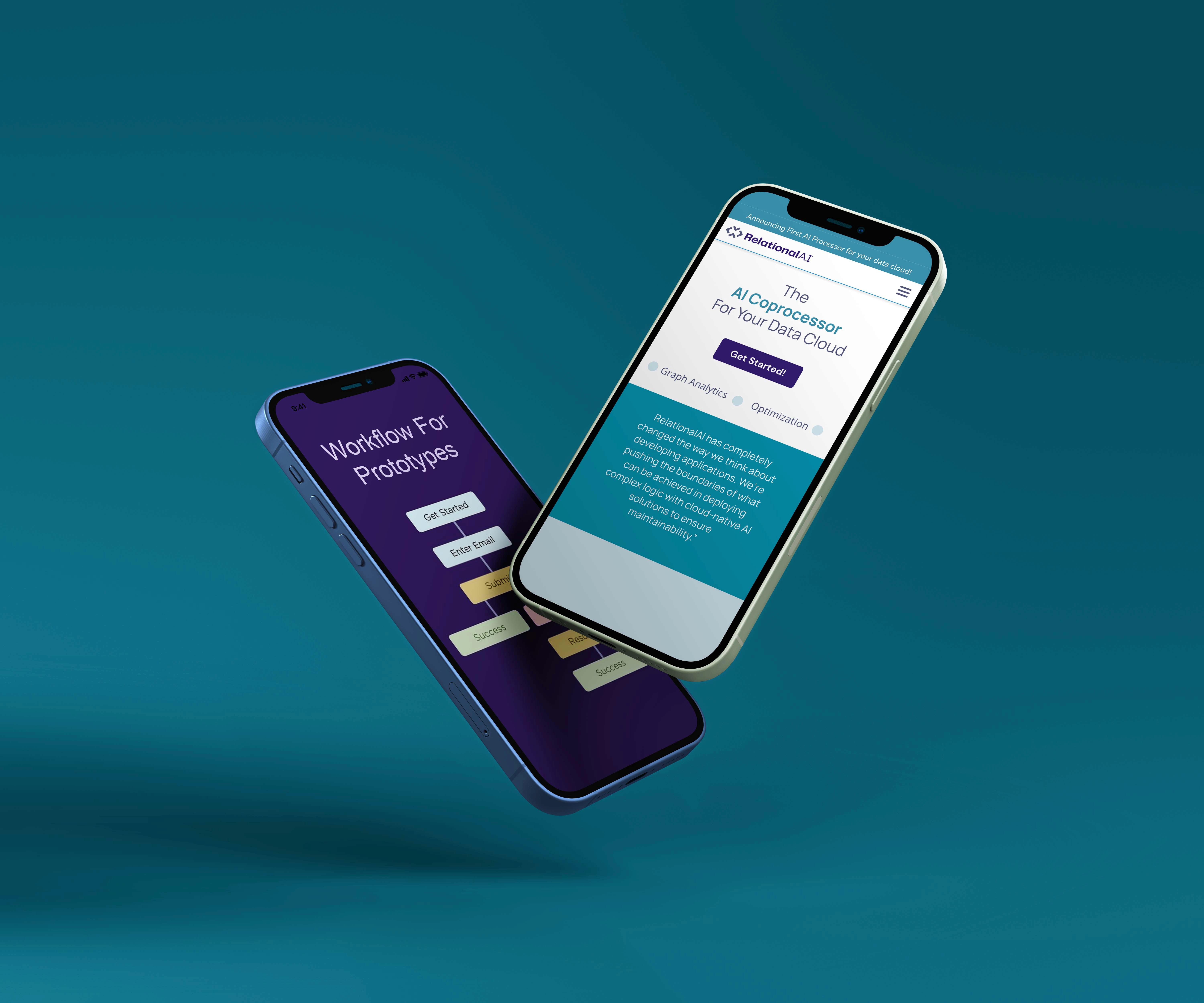
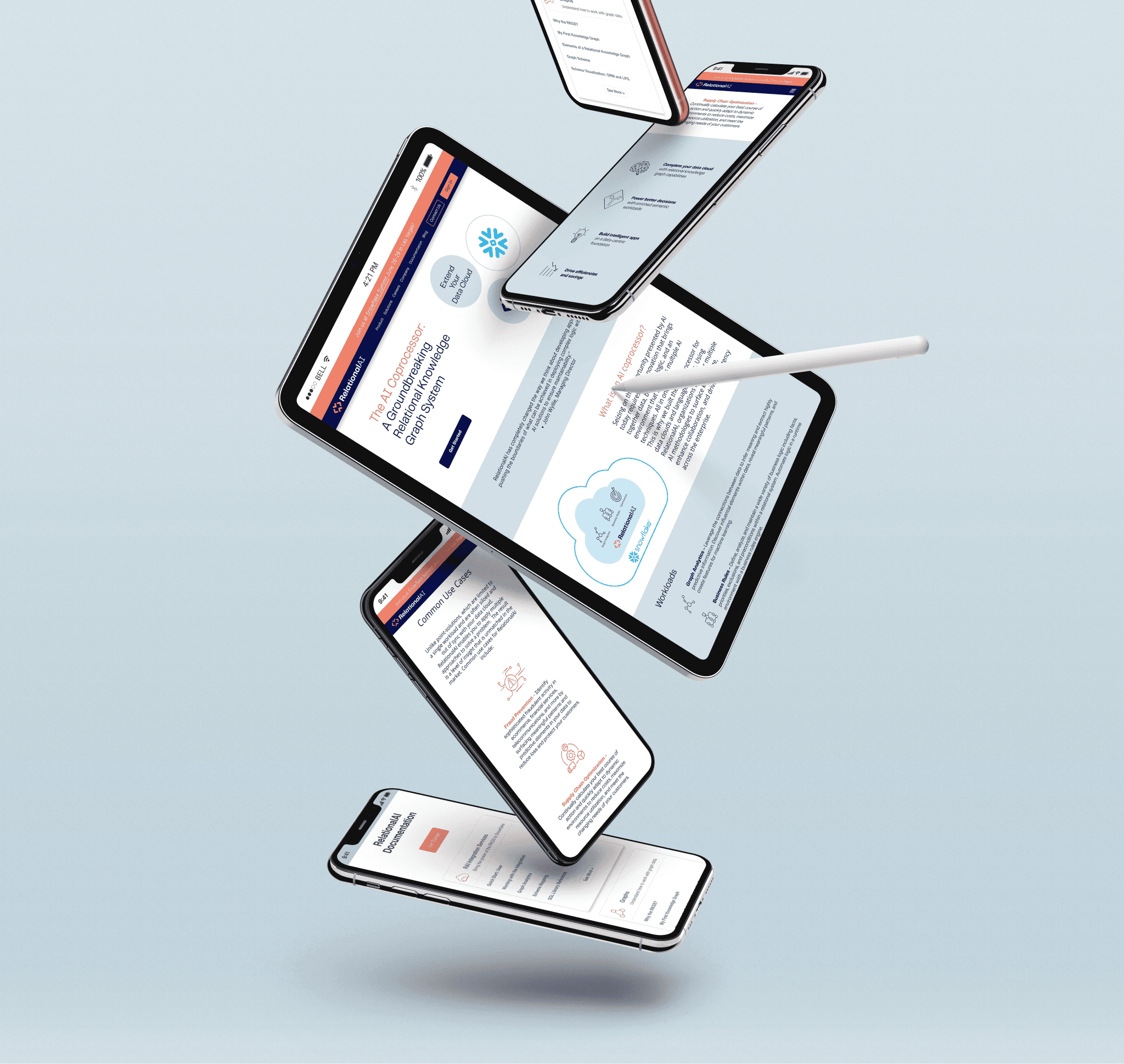
Step 5: Responsive Design
We ensure our design adapts to various screen sizes and functions well in responsive modes.

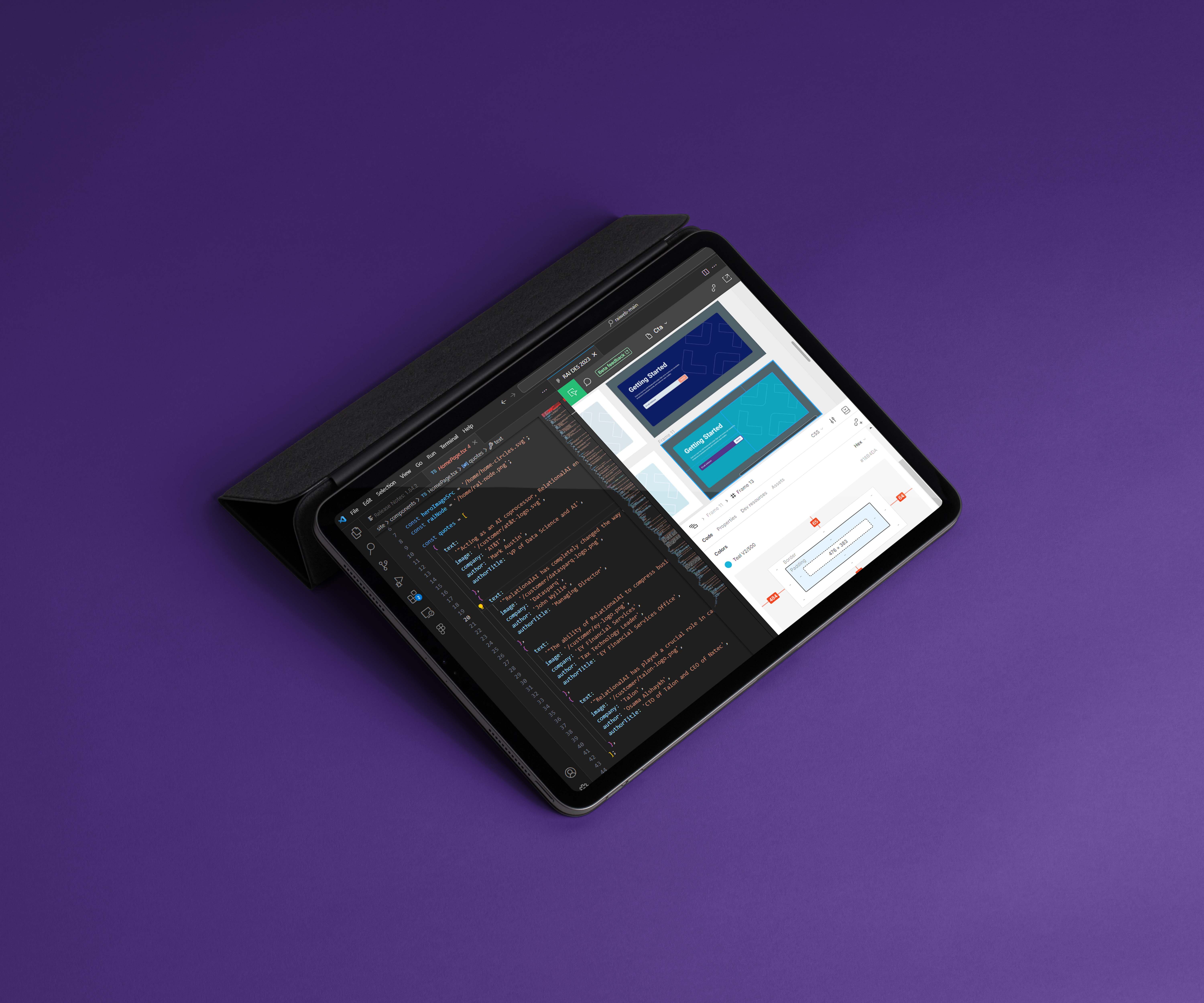
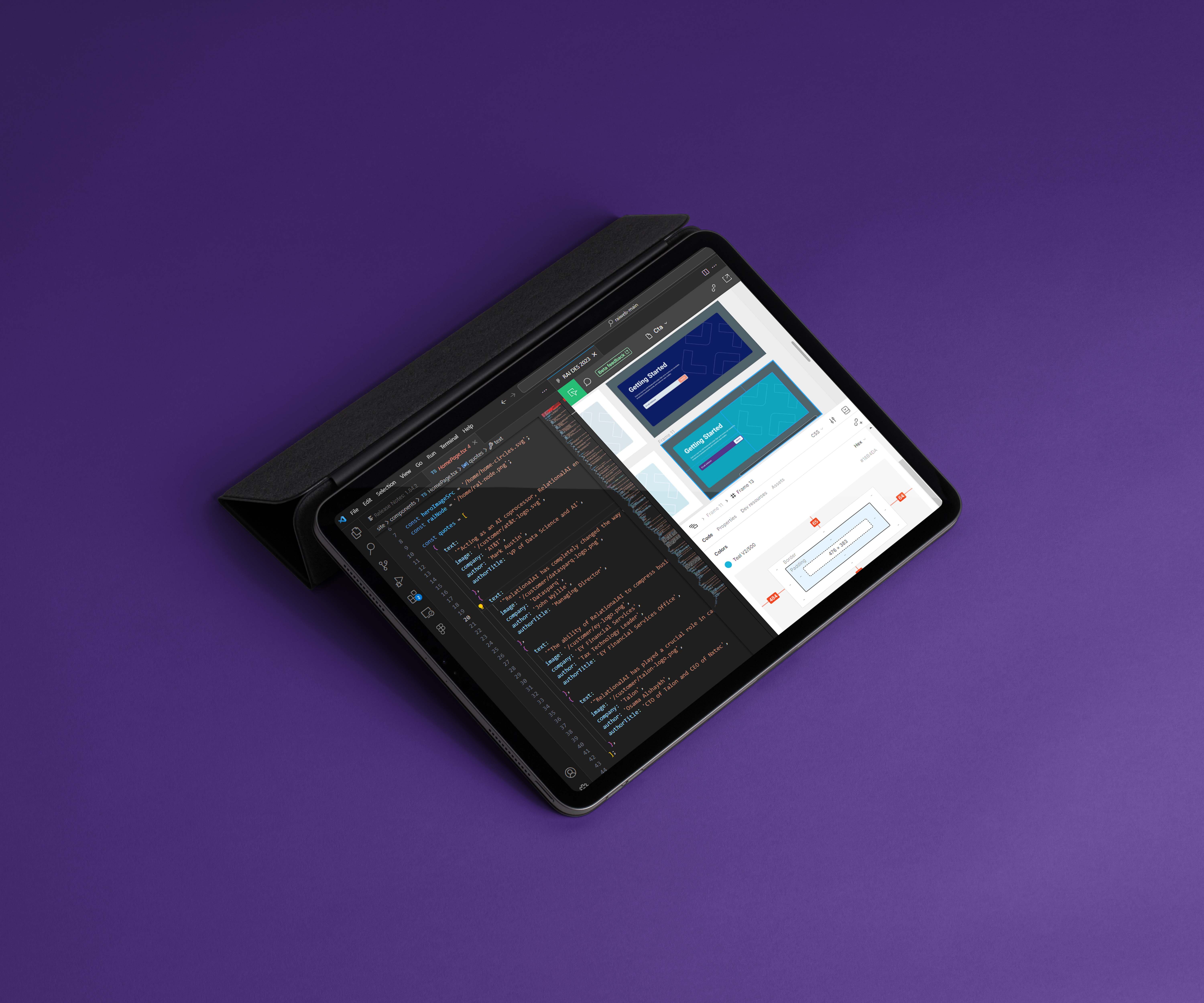
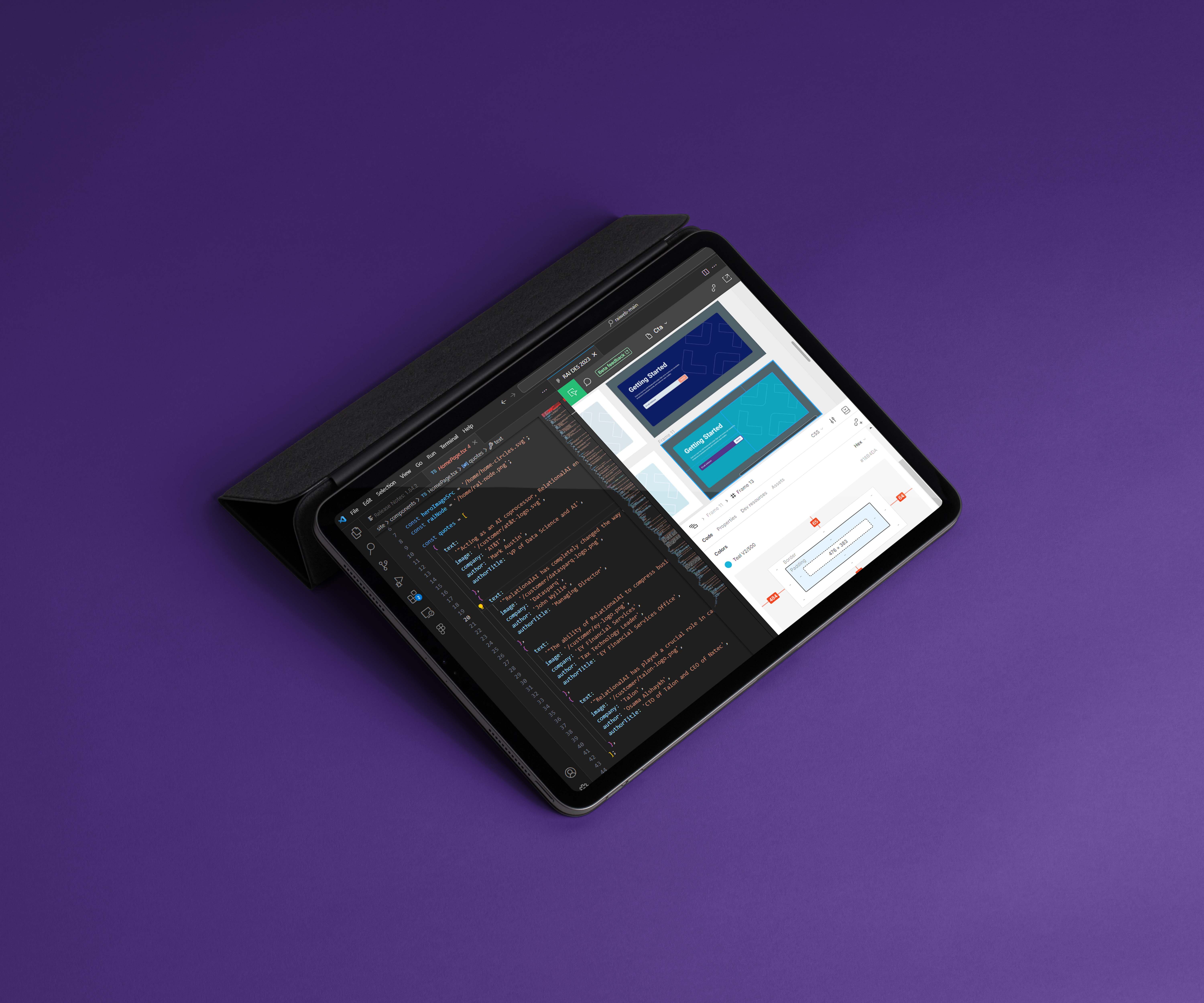
Step 6: Code Compliance
Our designs are made code-compliant, and ready for easy conversion to HTML and CSS.

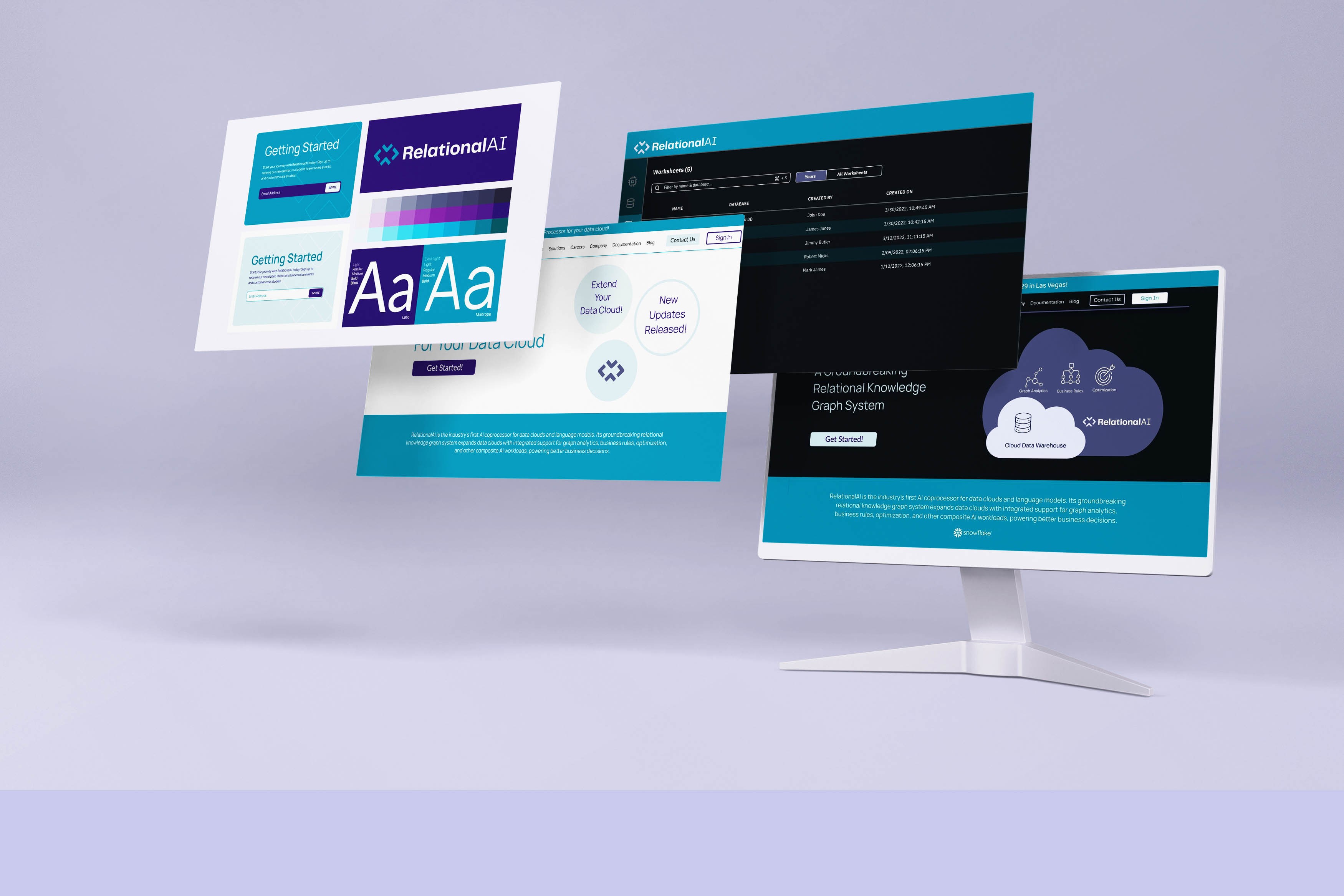
Step 7: Collateral Libraries
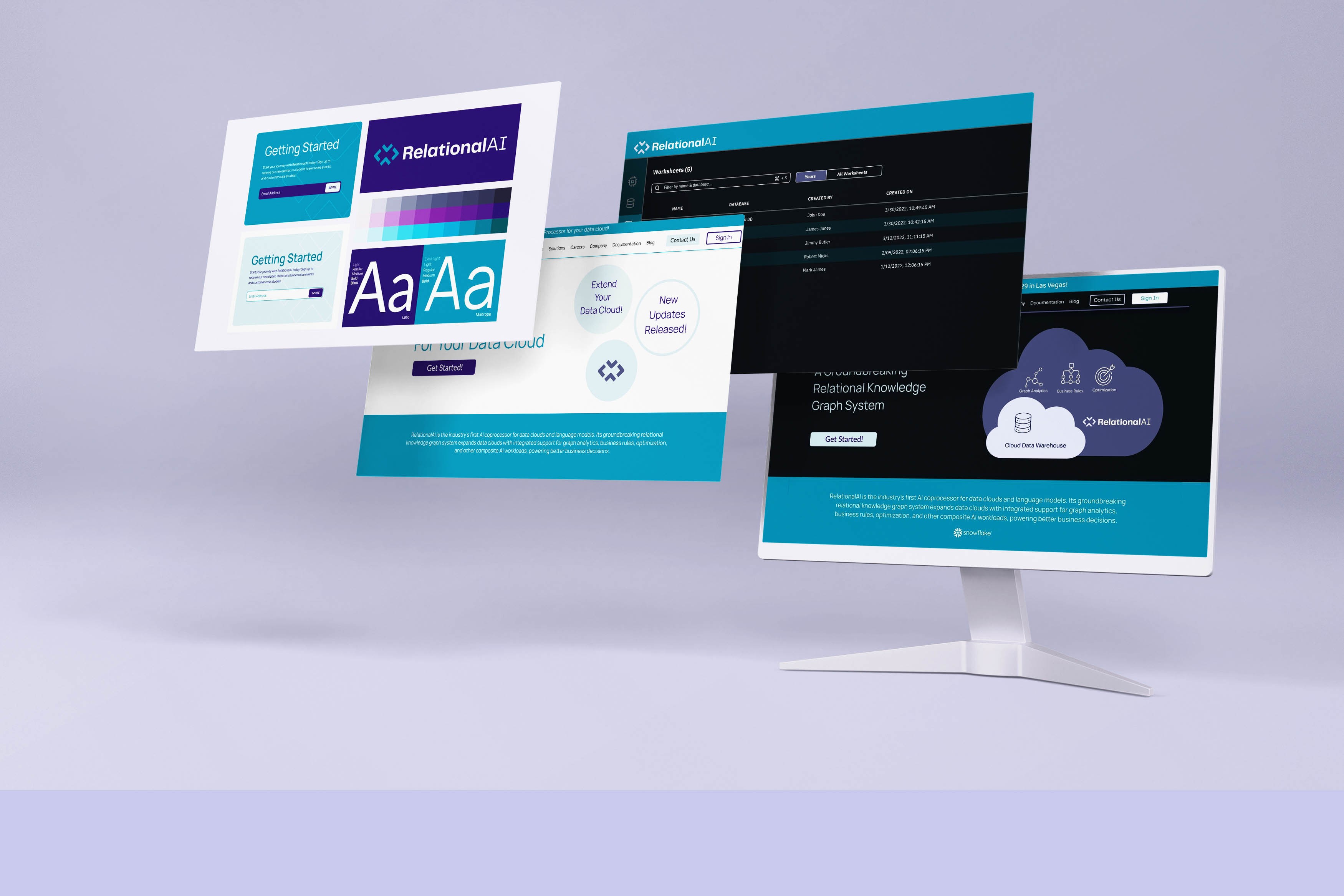
We create libraries of illustrations, icons, and print materials for you to use on your website and blogs.

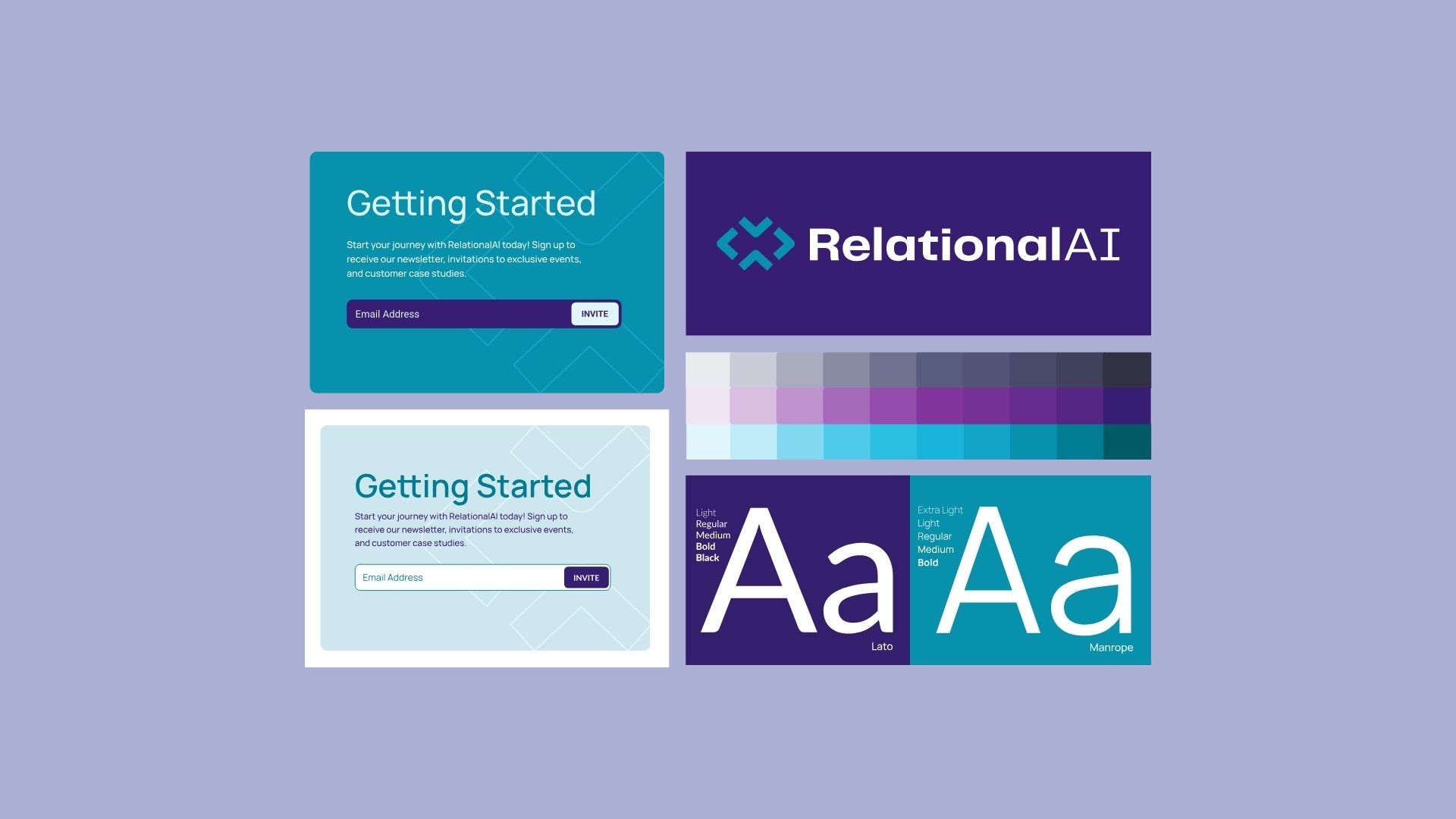
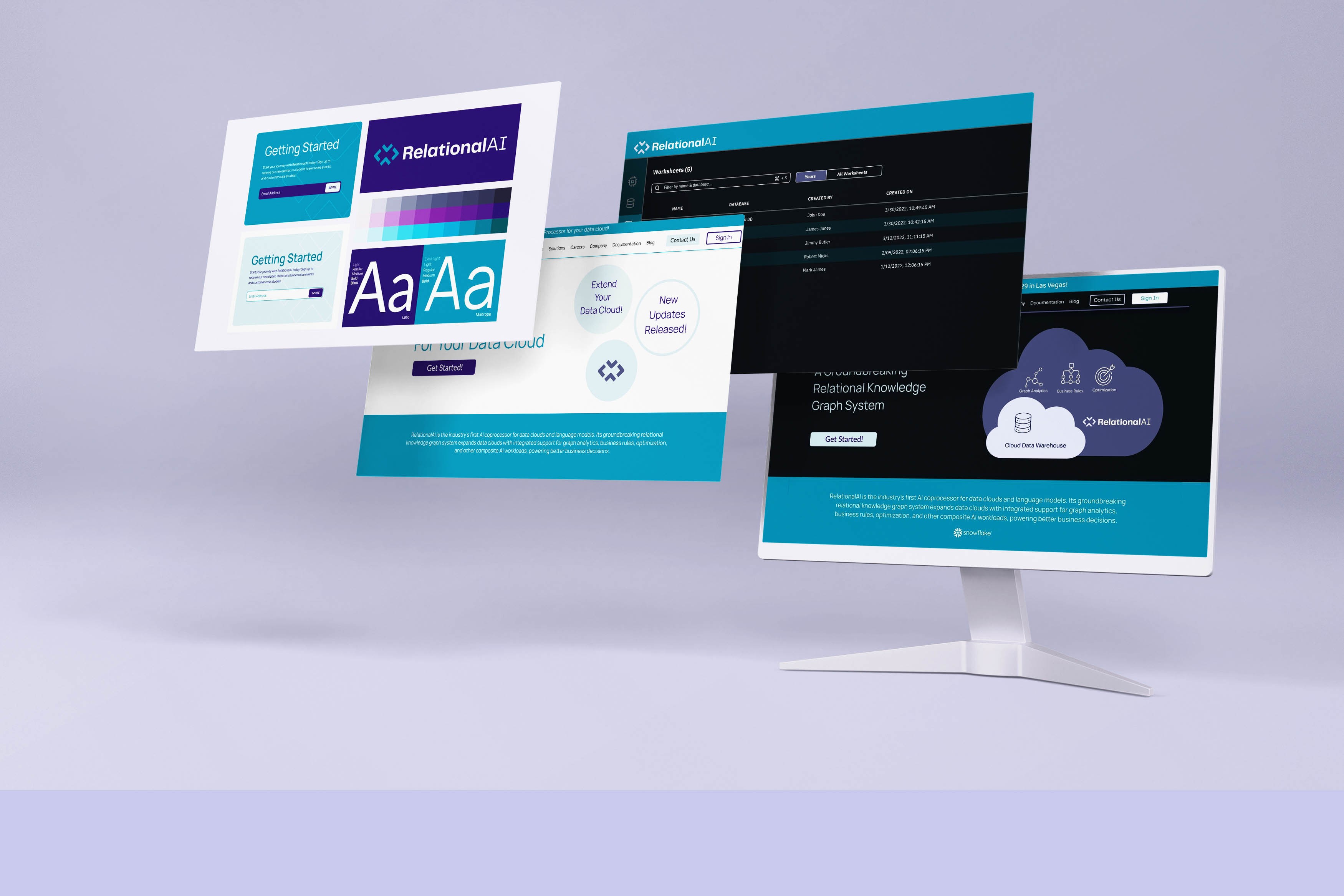
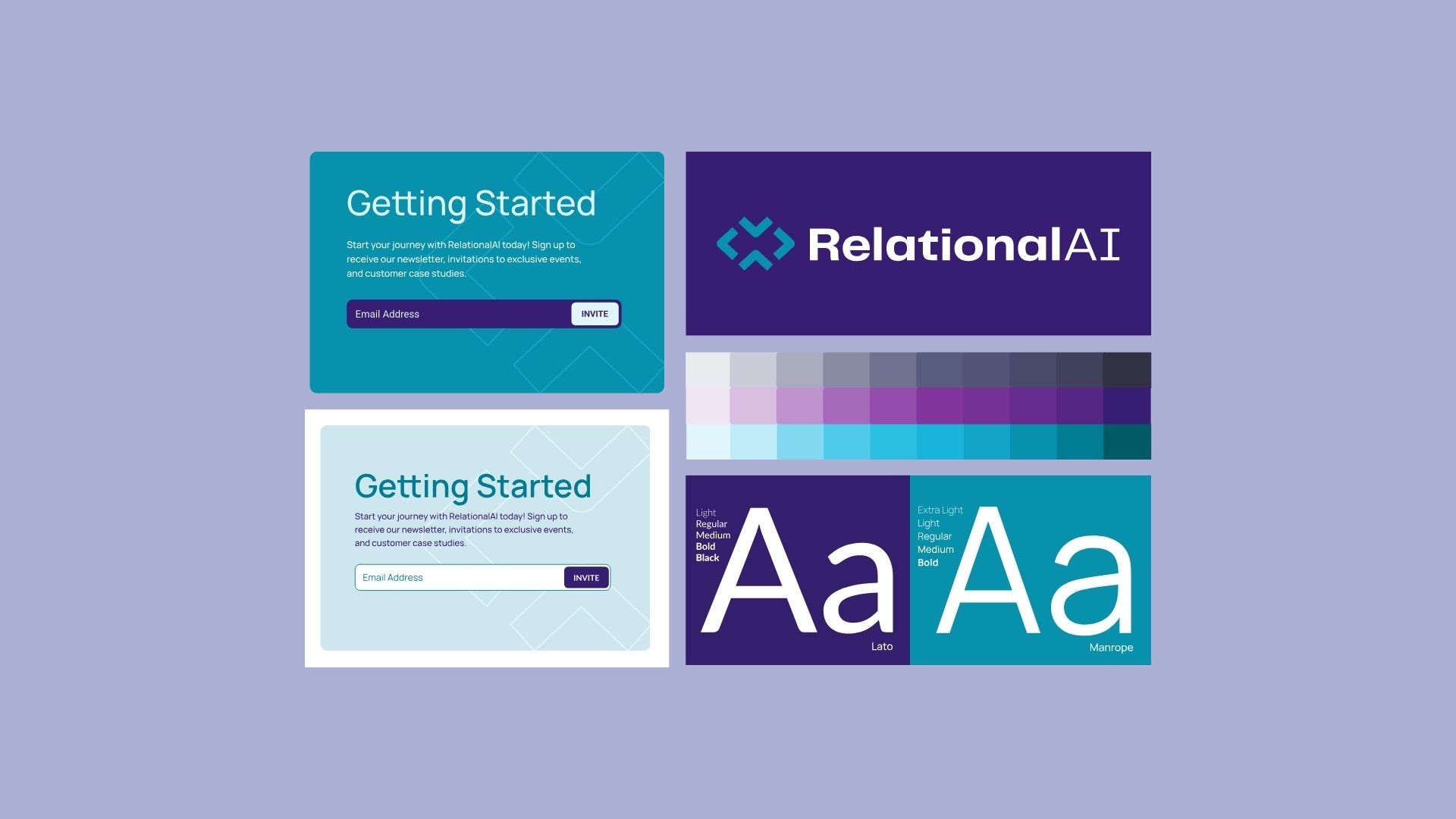
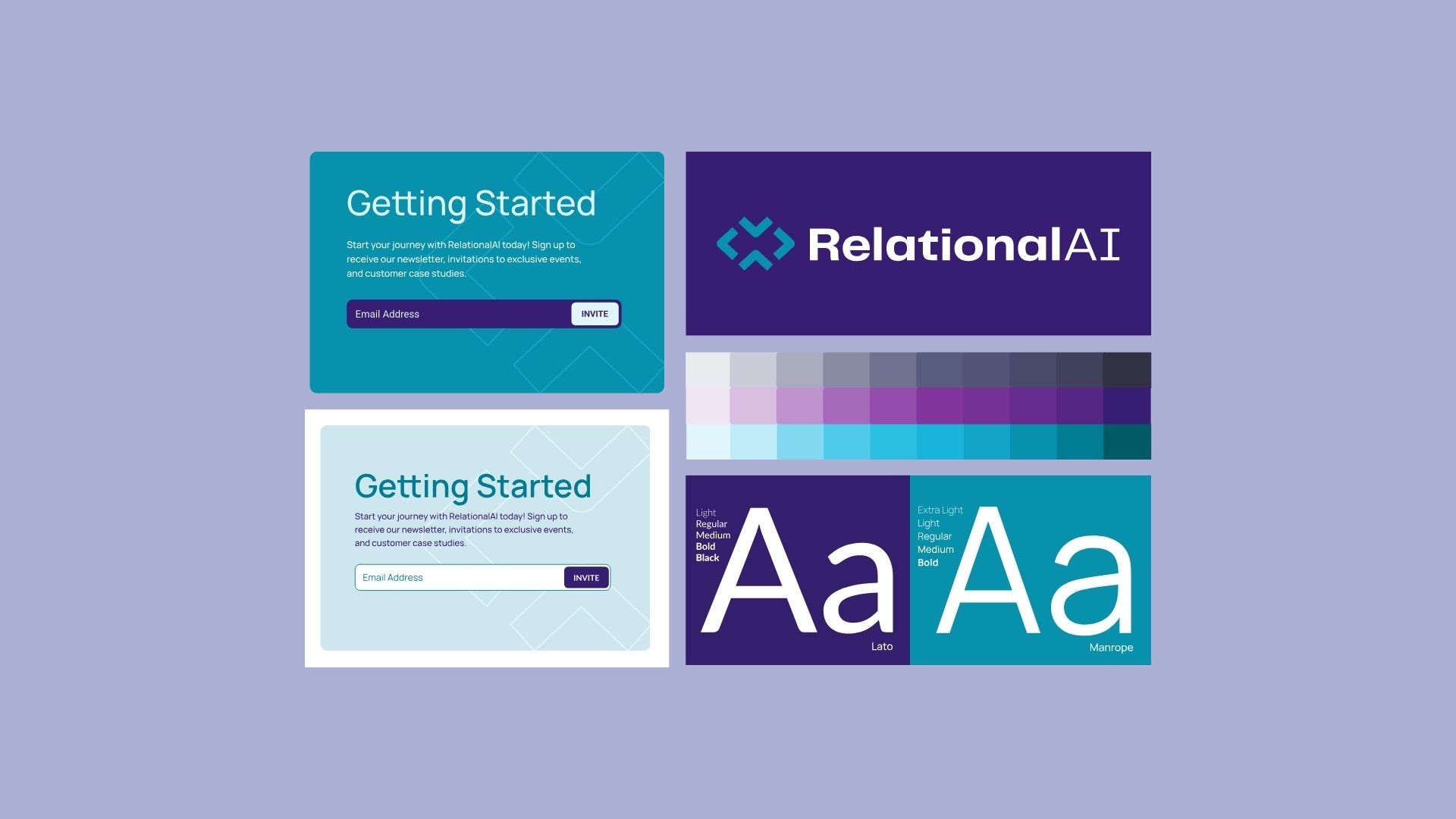
Step 8: Brand Guidelines
We provide extensive brand guidelines and design systems to empower you to take control of your designs.


Here's our 8-step guide for collaborative web design projects:
Step 1: Understanding Your Needs
We start by identifying your needs for the website, defining key performance indicators (KPIs), and determining what you want the website to showcase and achieve.

Step 2: Information Architecture
Next, we establish the information architecture of your site, deciding what data to include, how to present it, and how the overall flow will work.

Step 3: Design Approaches
We collaborate with you to explore different design approaches, discussing whether the design should be narrative or informative and where to place social proof and other elements.

Step 4: Visual Exploration
We explore visual options, including colors and placements. All our designs comply with Web Content Accessibility Guidelines (WCAG).


Step 5: Responsive Design
We ensure our design adapts to various screen sizes and functions well in responsive modes.

Step 6: Code Compliance
Our designs are made code-compliant, and ready for easy conversion to HTML and CSS.

Step 7: Collateral Libraries
We create libraries of illustrations, icons, and print materials for you to use on your website and blogs.

Step 8: Brand Guidelines
We provide extensive brand guidelines and design systems to empower you to take control of your designs.


Here's our 8-step guide for collaborative web design projects:
Step 1: Understanding Your Needs
We start by identifying your needs for the website, defining key performance indicators (KPIs), and determining what you want the website to showcase and achieve.

Step 2: Information Architecture
Next, we establish the information architecture of your site, deciding what data to include, how to present it, and how the overall flow will work.

Step 3: Design Approaches
We collaborate with you to explore different design approaches, discussing whether the design should be narrative or informative and where to place social proof and other elements.

Step 4: Visual Exploration
We explore visual options, including colors and placements. All our designs comply with Web Content Accessibility Guidelines (WCAG).


Step 5: Responsive Design
We ensure our design adapts to various screen sizes and functions well in responsive modes.

Step 6: Code Compliance
Our designs are made code-compliant, and ready for easy conversion to HTML and CSS.

Step 7: Collateral Libraries
We create libraries of illustrations, icons, and print materials for you to use on your website and blogs.

Step 8: Brand Guidelines
We provide extensive brand guidelines and design systems to empower you to take control of your designs.